这几天一直在折腾Hexo博客站,功能上已经整的差不多了,markdown写作非常舒适。但由于是部署在GitHub Pages 上,国内访问速度真的一言难尽。于是就在寻找国内有没有免费的静态网站托管平台。首先找到的就是Gitee,结果却发现免费版不支持自定义域名和ssl,那显然是用不了了。之后终于找到了腾讯云的Coding平台,支持免费静态网站部署,且支持自定义域名和ssl,基本符合我的要求了。
使用Coding平台部署网站 注册账号 首先当然是要注册,一开始不知道这平台是腾讯的,账号跟腾讯云互通,用了没绑定过腾讯云的微信注册了,绑定了不少个人信息,结果却发现不能跟我已有的腾讯云账号绑定!WTF,最要命的是竟然不支持注销账号!(不愧的tx的尿性)最后没办法,毕竟还是要用他的工具,只能放弃这个账号,从腾讯云控制台重新开通Coding。👉传送门
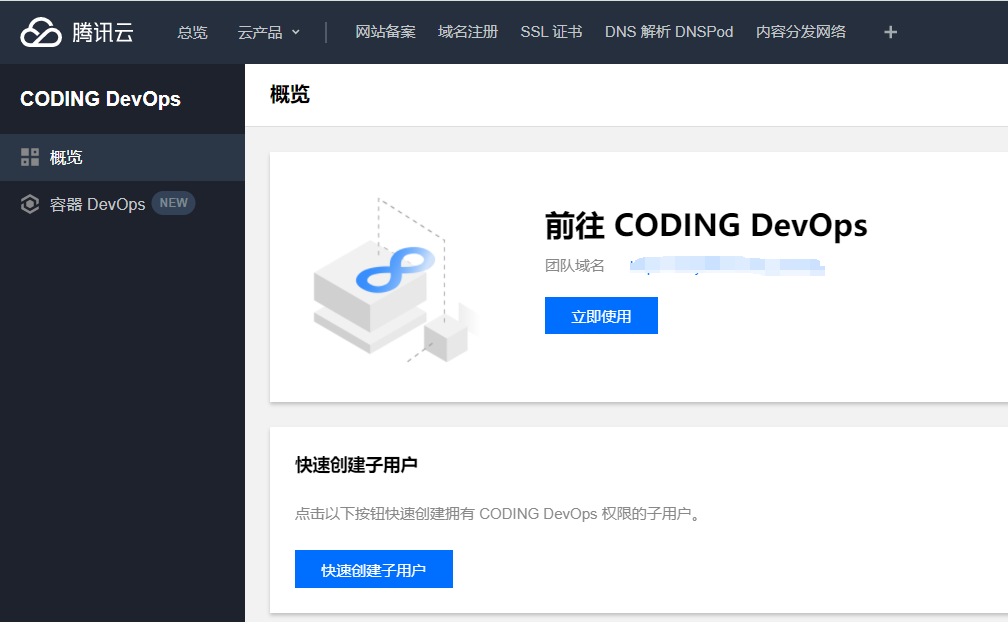
如果你已经有了腾讯云账号 ,一定要在这里点使用!不要直接百度进coding官网! (当然你想重新注册一个账号无所谓)
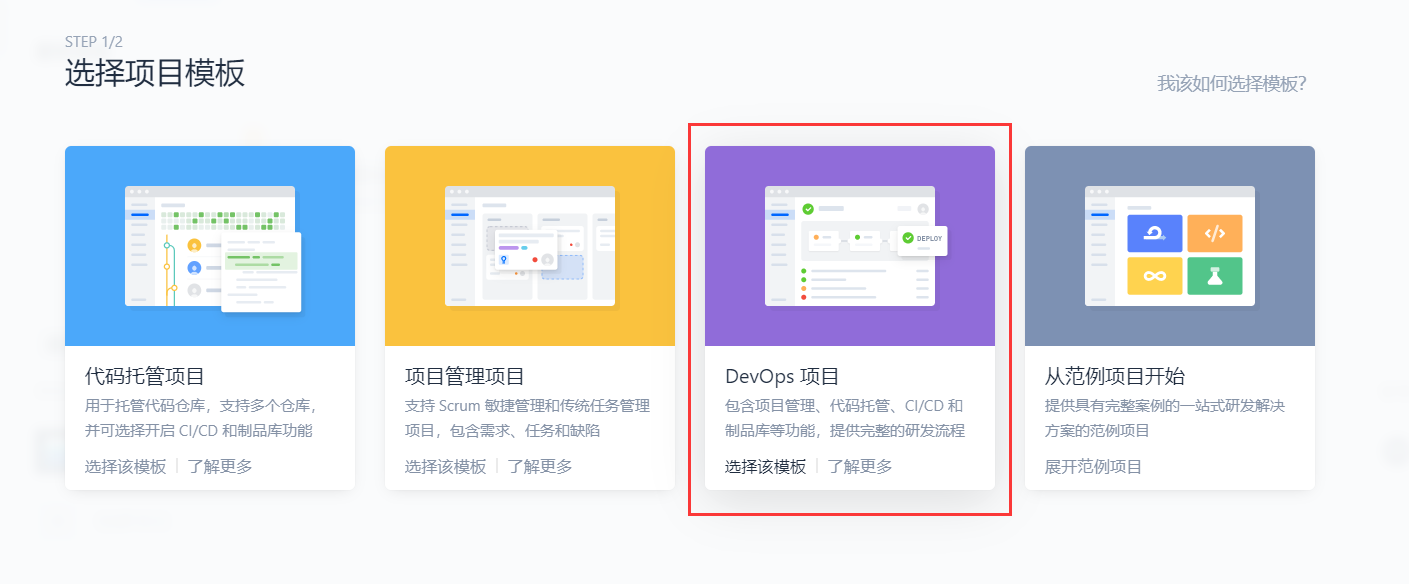
配置Git仓库 说实话,Coding看着功能挺多的,界面看着眼花缭乱的。😵
部署项目 获取项目仓库的ssh访问地址,复制其内容:
修改博客根目录下的_config.yml文件,修改deploy部分:
1 2 3 4 5 6 deploy: type: git repo: github: git@github.com:username/username.github.io.git coding: git@e.coding.net:username/name/name.git branch: master
重新执行hexo d部署命令,代码即可同时部署到Github和Coding上。
开启Pages服务 在左边菜单中找到持续部署
里面有静态网站 和静态网站V2 ,这两个我都试用过,静态网站 基本类似Github Page 用这个基本够了。V2 是部署到腾讯云的COS对象存储服务,功能更强大,可自定义构建流程,配置腾讯云CDN,但你需要有备案的域名 ,才能使用国内cdn,否则无法自定义域名 。如果你选用境外cdn的话,速度反而更慢了,这显然违背了我的初衷。
因此,权衡之后,我还是使用了静态网站 功能,虽然不能修改cdn,但域名不需要备案,且经测试,域名解析到新加坡腾讯云服务器,国内访问速度还可以。
配置自定义域名 创建好静态网站后,点击设置 ,可以配置自定义域名,而且最多可以绑定5个。
需要注意的是,他的ssl只支持自动签发,你点击绑定后后台就自动申请证书了。因此为了确保成功,一定要先在你的DNS服务商处配好CNAME解析,等十分钟后再点击绑定。
证书状态显示正常后就能通过你的域名访问了。
分线路解析 至此,部署工作基本完成了。为了使国内外用户都能拥有较好的访问速度,我们可以设置分线路解析。境内流量解析到Coding,境外流量解析到GitHub,这样一来能使访问速度最优化,二来能解决百度对github网站的收录问题。(还需时间验证)
目前有很多平台支持分流解析,比如腾讯云的DNSPod,阿里的万网。我的域名是在DNSPod买的,就直接在平台上设置就行。如果你买域名的服务商不支持分流解析,那也可以通过设置NS,转接到DNSPod平台。
如上图,根据不同线路指定不同的CNAME即可,当然你也可以单独给百度设置一个,优化爬虫采集。
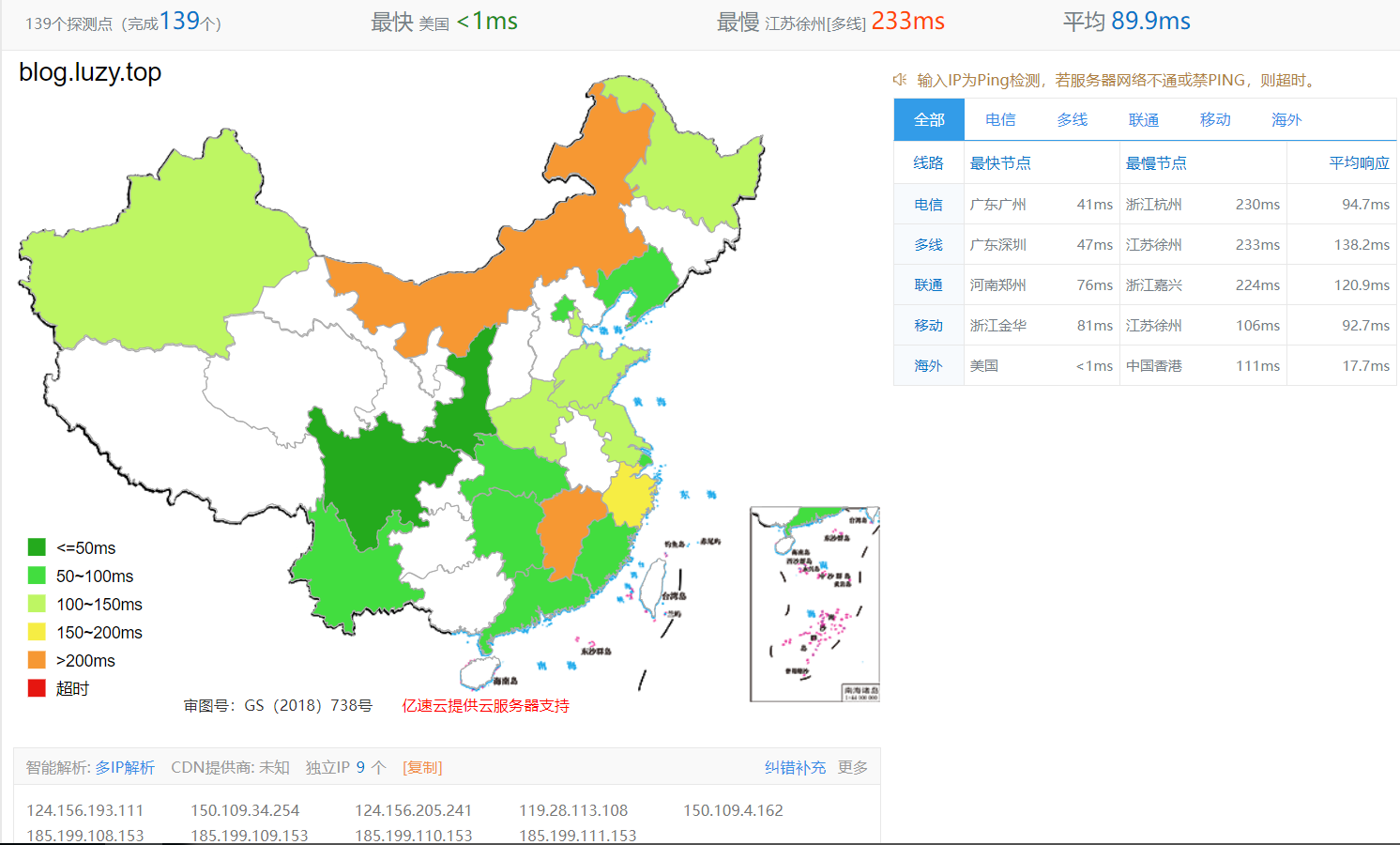
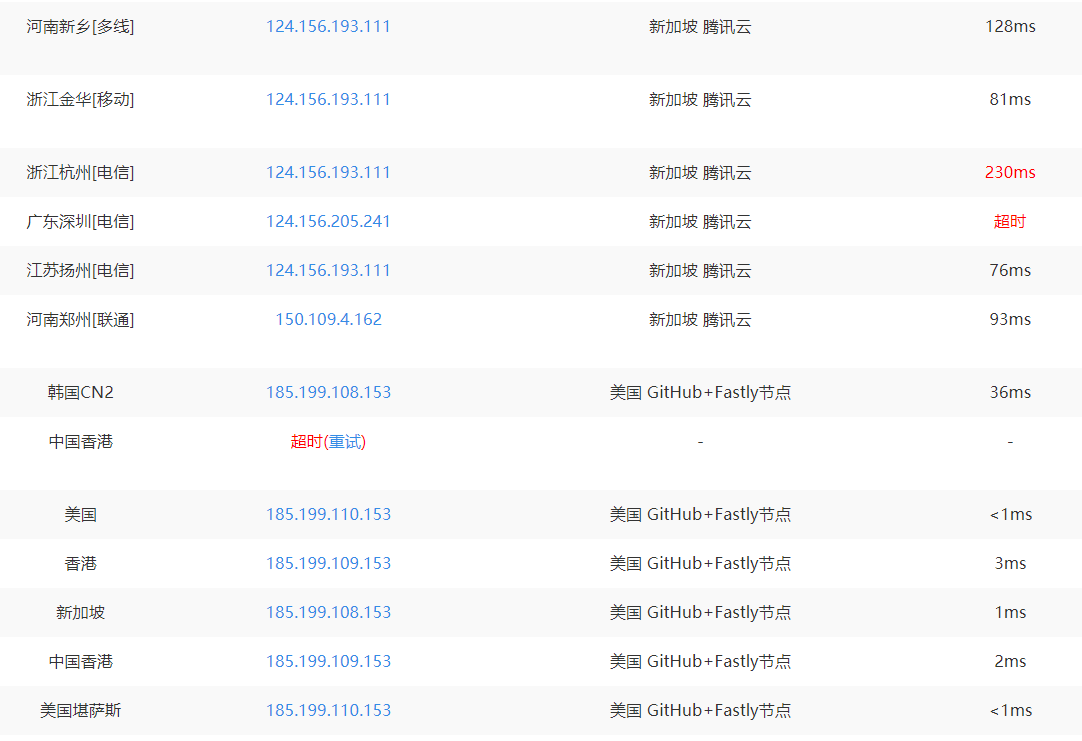
验证成果 使用站长工具 进行ping测试:
可以看到,国内外实现了分流解析,效果还是非常明显的,国内访问速度提升不少。
压缩静态资源 虽然已经优化了网络链接问题,但在一些较大的css,js文件上加载速度还是不尽人意。通过网上查询,目前发现有3款工具可以进行静态文件的压缩,一款是hexo-neat,操作起来非常简单,另一款是更为专业的gulp,最后发现的一款是hexo-all-minifier,他像是hexo-neat的增强版,也是我现在正在使用的。
hexo-neat使用 hexo-neat使用起来非常方便,只需在站点根目录安装:
1 npm install hexo-neat --save
在站点配置文件_config.yml的末尾添加配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 neat_enable: true neat_html: enable: true exclude: neat_css: enable: true exclude: - '**/*.min.css' neat_js: enable: true mangle: true output: compress: exclude: - '**/*.min.js' - '**/jquery.fancybox.pack.js' - '**/index.js'
hexo-neat将在hexo g时自动执行,显示每个文件的压缩率。
gulp工具使用 这款工具是较为专业的静态文件压缩工具,配置起来较为麻烦,坑也比较多。
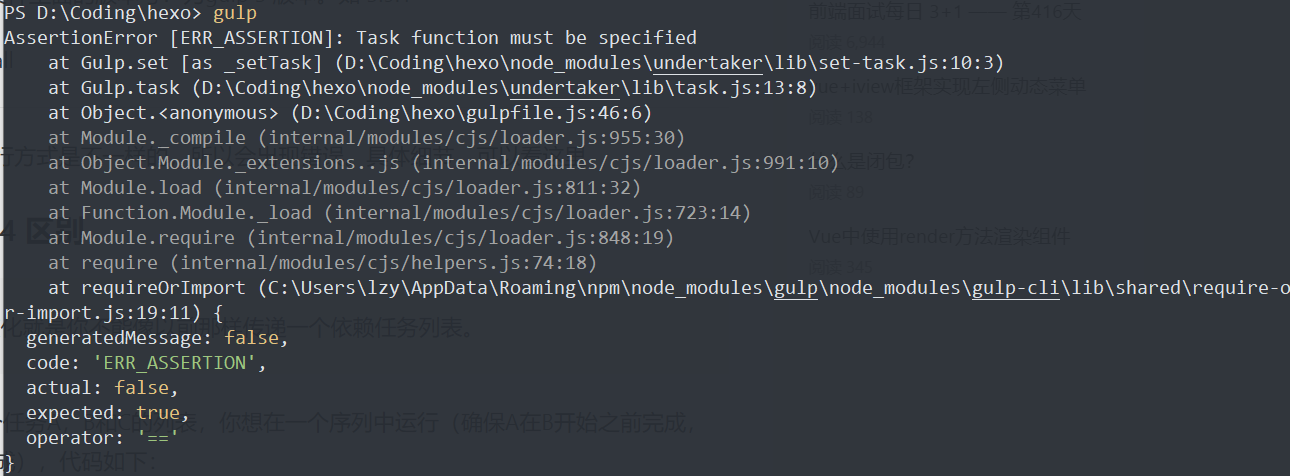
按网上教程配好了却一直报这个错,最后才发现是版本问题,gulp@3的代码格式和gulp@4不同。
安装步骤
亲测可用
先安装依赖包
1 2 npm install -g gulp npm install gulp gulp-htmlclean gulp-htmlmin gulp-clean-css gulp-uglify-es gulp-imagemin del gulp-minify-inline-json --save-dev
在站点根目录下新建一个 gulpfile.js 文件,写入以下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 var gulp = require ('gulp' );var minifycss = require ('gulp-clean-css' );var uglify = require ('gulp-uglify-es' ).default ;var htmlmin = require ('gulp-htmlmin' );var htmlclean = require ('gulp-htmlclean' );var imagemin = require ('gulp-imagemin' );var del = require ('del' );var Hexo = require ('hexo' );var minifyInlineJSON = require ('gulp-minify-inline-json' );gulp.task ('clean' , function ( return del (['public/**/*' ]); }); var hexo = new Hexo (process.cwd (), {});gulp.task ('generate' , function (cb ) { hexo.init ().then (function ( return hexo.call ('generate' , { watch : false }); }).then (function ( return hexo.exit (); }).then (function ( return cb () }).catch (function (err ) { console .log (err); hexo.exit (err); return cb (err); }) }); gulp.task ('deploy' , function ( return hexo.init ().then (function ( return hexo.call ('deploy' , { watch : false }).then (function ( return hexo.exit (); }).catch (function (err ) { return hexo.exit (err); }); }); }); gulp.task ('minify-css' , function ( return gulp.src ('./public/**/*.css' ) .pipe (minifycss ({ compatibility : 'ie8' })) .pipe (gulp.dest ('./public' )); }); gulp.task ('minify-html' , function ( return gulp.src ('./public/**/*.html' ) .pipe (htmlclean ()) .pipe (htmlmin ({ removeComments : true , minifyJS : true , minifyCSS : true , minifyURLs : true , })) .pipe (gulp.dest ('./public' )) }); gulp.task ('minify-img' , function ( return gulp.src ('./public/img/**/*' ) .pipe (imagemin ([ imagemin.gifsicle ({ interlaced : true }), imagemin.jpegtran ({ progressive : true }), imagemin.optipng ({ optimizationLevel : 5 }), imagemin.svgo ({ plugins : [{ removeViewBox : true }, { cleanupIDs : false }] }) ])) .pipe (gulp.dest ('./public/img' )) }); gulp.task ('minify-js' , function ( return gulp.src ('./public/**/*.js' ) .pipe (uglify ()) .pipe (gulp.dest ('./public' )); }); gulp.task ('minifyInlineJSON' , function ( return gulp.src ('./public/**/*.html' ) .pipe (minifyInlineJSON ()) .pipe (gulp.dest ('./public' )); }); gulp.task ('compress' , gulp.series ('minify-html' , 'minify-css' , 'minify-img' , 'minify-js' , 'minifyInlineJSON' )); gulp.task ('default' , gulp.series ('clean' , 'generate' , 'compress' , 'deploy' ));
运行命令:
这款工具我最后才发现,它兼顾了hexo-neat的易用性,和gulp的功能。
安装 1 npm install hexo-all-minifier --save
如果安装失败试试用cnpm(我就是这么安装成功的)
1 cnpm install hexo-all-minifier --save
配置 在_config.yml里添加:
详细设置:(详见 README )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 html_minifier: enable: true ignore_error: false exclude: css_minifier: enable: true exclude: - '*.min.css' js_minifier: enable: true mangle: true compress: exclude: - '*.min.js' js_concator: enable: false bundle_path: '/js/bundle.js' front: false silent: false image_minifier: enable: true interlaced: false multipass: false optimizationLevel: 2 pngquant: false progressive: false
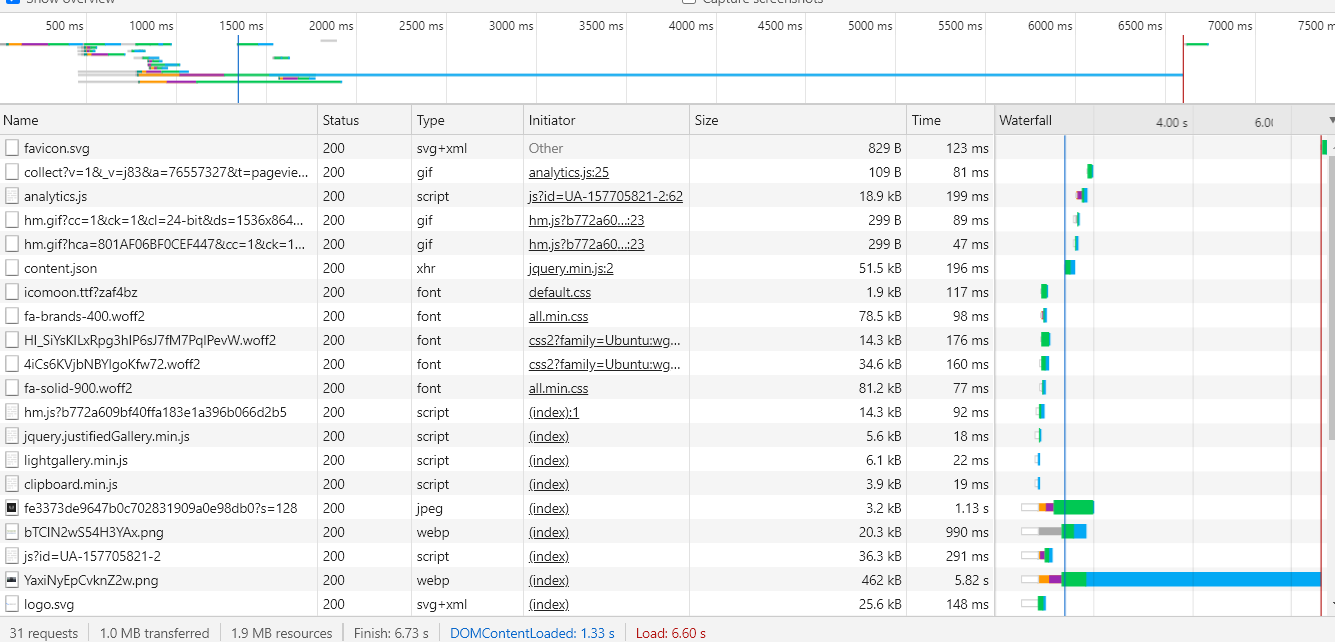
优化效果
除去首页那张图片整体加载只用了不到3秒,优化效果还是非常显著的。