Ajax编程应用及Nginx部署
Ajax异步请求
- 前后端分离
- 发送异步请求获取接口数据(Vue/axios)
- 请求跨域问题
@CrossOrigin
- 部署服务器
- 前端部署:nginx
- 后端接口服务,
nohup java -jar xxx.jar &
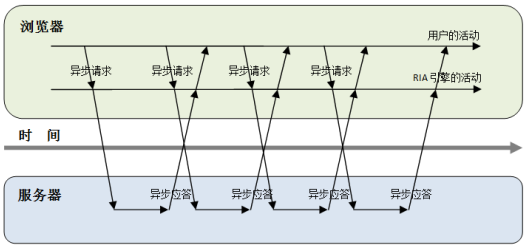
Ajax特点
- 允许在同一页面中多次发送请求,并动态加载服务器数据至页面中
- 可以有效地避免页面的频繁刷新

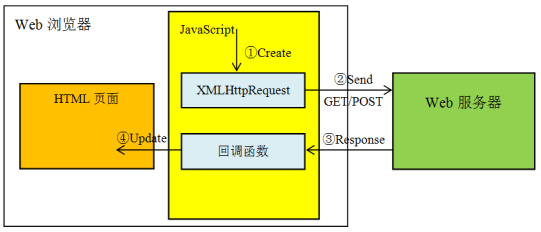
Ajax工作原理
Axios请求示例
GET
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});POST
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19axios.post('/user', {
firstName: ' Nora',
lastName: ' Simish'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: ‘Nora',
lastName: ‘Simish'
}
});执行多个并发请求
1
2
3
4
5
6
7
8
9
10function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}))
Nginx服务器
- 高性能web服务器:部署html/js/css/img/mp4…,web站点
- 反向代理:负载均衡
- IMTP/POP3/SMTP代理服务器
- 安装
- 安装文件:1.16.1
- centOS8安装依赖包
- yum 安装
yum install -y nginx
Nginx配置相关文件
Nginx配置
/etc/nginx/nginx.conf1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}部署目录位置
/usr/share/nginx/html查看nginx服务是否启动
1
2
3
4# 查看端口
netstat -anp | grep 80
# 查看进程
ps -el | grep nginx启动nginx服务
1
nginx
发送请求访问(index),http://192.168.0.102

上传pie.html(
/usr/share/nginx/html). http://192.168.0.102/pie.html启动接口服务器
1
nohup java -jar xxx.jar &
kill服务
1
2
3netstat -anp | grep 8081
kill -9 9785