Hexo折腾系列(二)自定义404页面
一个成熟的网站当然要有他独特的404页面,使用GitHub Pages 部署的博客虽然有GitHub的默认404页面,但显然不够美观,也与我们的网站整体风格不搭。
要实现自定义404其实很简单,只要在网站的根目录放一个404.html文件即可。而对于我们使用的Hexo,则有更合适的处理方法。
创建404页面
进入hexo站点的根目录,打开终端,输入:
1 | hexo n page "404" |
将会在source目录下生成一个404文件夹,其中有一个index.md文件,这个文件其实就相当于是404.html了。
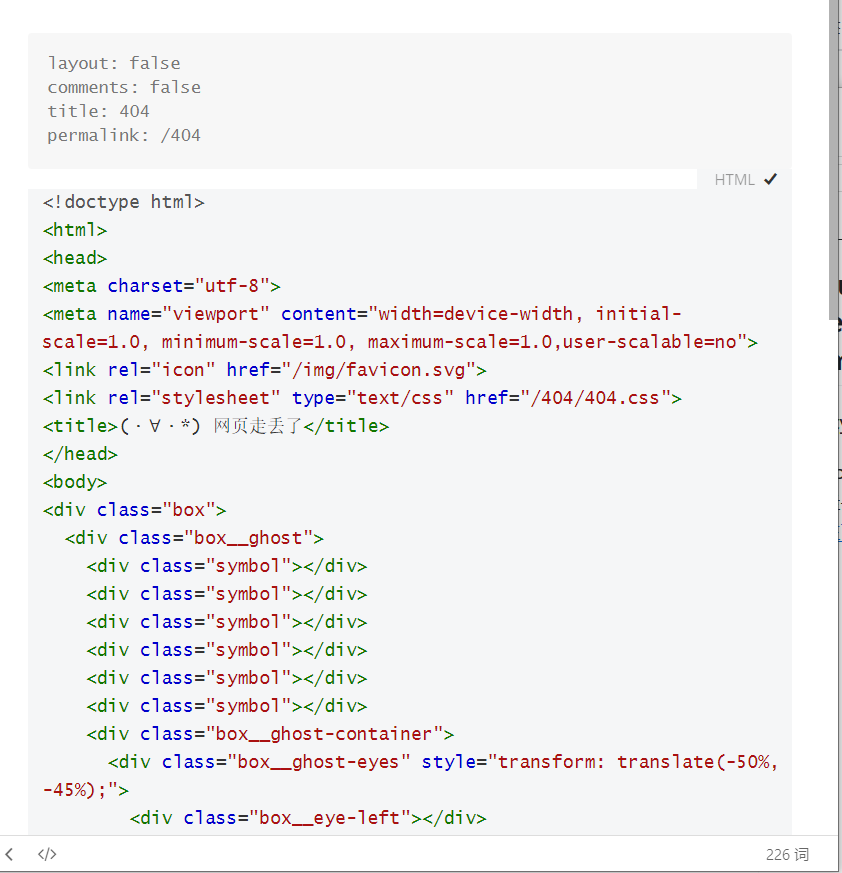
打开index.md,修改头部信息:
1 | layout: false |
注意不要忘了修改permalink,不然不会在根目录下生成404.html。
编写404页面内容
由于markdown是支持插入html内容的,因此只需要在这个md文件里写入html代码即可。要注意的是html代码之间千万不能有空行,不然会标签识别错误!

那么接下来的就是考验你前端编码的能力和审美了。可惜本人不才,让我凭空写一个美观的网页几乎不可能,那只能靠拿来了!
这里推荐一个404模板网站,有非常多美观的404页面,总能找到属于你的菜。

找一个你喜欢的模板,点击下载源码,里面一般包含了html+js+css。html刚才说了直接贴markdown文档里即可,而js和css可以放到刚才生成的404目录下。
同时别忘了修改html中的css和js引用地址:
1 | <!-- 网站icon --> |
这样就基本完成了,hexo s看看效果:

有兴趣的话可以再微调下页面内容。